视频大小流(新版)
本部分介绍视频大小流的使用方式。
注意,自 SDK 4.0.9 版本开始,增加了新版本的大小流功能,本篇文档介绍新版本大小流的用法。如果想要查看旧版本大小流的用法,可以参考 视频大小流(旧版)。
功能介绍

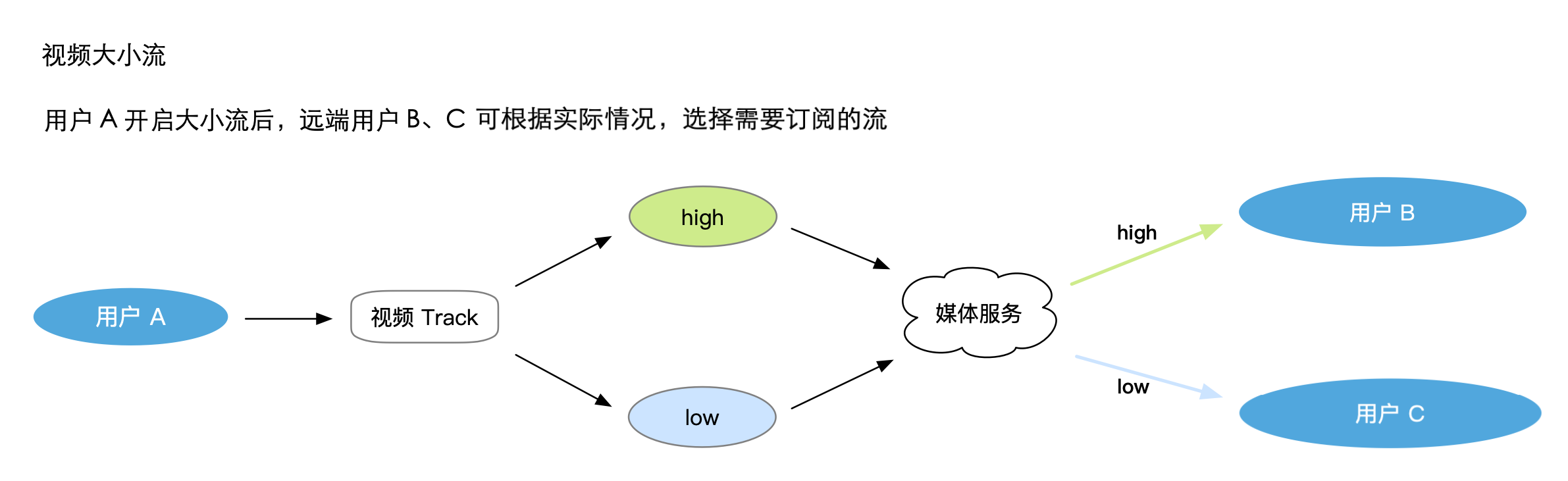
当用户 A 开启大小流时,会发送两个不同分辨率的视频码流到服务端;此时,不同的用户需要订阅 A 的视频流时可以根据自己的需要或者服务端的策略来订阅到不同质量的视频流。
新版本大小流功能开启后,会在原视频流的基础上创建一路小流,大流和小流共享同一个 Track,一并发布到房间。
开启大小流
在创建视频 track 时,可以通过传入配置参数 lowStreamConfig 来指定小流的配置,该参数接口类型如下:
interface QNLowStreamConfig {
scaleResolutionDownBy: number; // 小流缩放比例
bitrate: number; // 小流码率(kbps)
}
下面是一个实际发送大小流的例子:
// 创建一个摄像头 track
const cameraTrack = await QNRTC.createCameraVideoTrack({
encoderConfig: {
width: 640, // 大流的宽
height: 480, // 大流的高
lowStreamConfig: {
scaleResolutionDownBy: 2, // 小流缩放比例,值为 2 表示小流分辨率是大流配置的 1/2
bitrate: 100 // 小流码率
}
}
});
订阅大小流
在选择订阅小流前,首先需要知道目前 track 是否开启了大小流。这个信息可以从 QNRemoteVideoTrack 的 isLowStreamEnabled 属性中获取。
当确认该路流开启了大小流后,可以通过接口 QNRemoteVideoTrack.setLowStream 接口来决定是否切换大流和小流。
当调用接口指定切换小流后,因为各种原因(发布方网络差等)可能发生没有成功切换的情况。如果需要明确知道是否切换成功,可以通过监听 low-stream-state-changed 获取该信息。
代码举例如下:
// 监听远端用户发布 track
mClient.on('user-published', async function(userID, remoteTracks){
// 订阅该 track
const {videoTracks, audioTracks} = await client.subscribe(remoteTracks);
for (const track of videoTracks) {
// 检查该 track 是否开启了大小流
if (track.isLowStreamEnabled) {
// 监听事件,判断当前使用的是大流还是小流。回调布尔值,true 表示正在使用小流,false 表示使用的是大流
track.on("low-stream-state-changed", (state: boolean) => { });
// 传入布尔值,true 表示切换成小流,false 表示切换成大流
track.setLowStream(true);
}
}
});
注意事项
- 浏览器兼容性:目前仅桌面版 Chrome(78 及以上)和 Safari(14 及以上) 支持
- 发布多路 video track 时,同一时间仅支持其中一路开启大小流
- 小流的分辨率不可太低,否则浏览器编码无法支持。实际测试,Chrome 下当小流分辨率小于 200*150 时,小流会生成失败
新旧版本兼容
大小流新版本和旧版本在使用上主要的区别有下面几点:
- 旧版本大小流会发布三路流,新版本发送两路
- 旧版本接口和新版本接口完全不同,两套接口并行
如果完全使用旧版本的大小流,或者完全使用新版本的大小流,均没有问题。但是如果需要在使用旧版本的大小流的客户端和新版本的大小流的客户端之间沟通,则需要注意如下几点:
- 不可在同一个客户端内同时使用新旧两套接口
- 一个客户端使用旧版本接口发布大小流,另一个客户端可以使用新版本接口订阅(只能指定小流,MEDIUM 流无法指定)
- 一个客户端使用新版本接口发布大小流,另一个客户端可以使用旧版本接口订阅(此时没有 MEDIUM 流,不可指定该选项)
示例代码
视频大小流示例代码可参考 API-Examples-Web/videoDualStream
文档反馈
(如有产品使用问题,请 提交工单)