屏幕共享
屏幕共享也属于音视频采集的范畴,但是由于不同设备屏幕分享功能的实现逻辑有一定区别,因此单独整理这篇文档来说明。
屏幕共享视频 Track
可以通过 QNRTC.createScreenVideoTrack 来创建屏幕共享视频 QNScreenVideoTrack。
const mScreenVideoTrack = await QNRTC.createScreenVideoTrack({
encoderConfig: {
width: 1280, // 画面宽度
height: 720, // 画面高度
frameRate: 10, // 视频帧率
bitrate: 1500 // 码率
},
screenVideoTag: "screenVideo"
});
可以看到,这里的配置项与创建摄像头视频 track 时很类似,但是也有一些屏幕共享独有的配置项,详细可以参考 QNScreenVideoTrackConfig。
注意该方法是 SDK 针对不同设备抽象出来的共有的方法,目前在桌面版 Chrome(72)、Firefox(66)、Safari(13) 中均可支持。
Chrome 插件采集
如果 Chrome 低于 72 版本,此时浏览器没有提供屏幕采集的接口,如果要在该版本的浏览器中实现屏幕分享,可以使用 Chrome 插件采集的方式。
使用 Chrome 插件采集,需要首先安装我们的 Chrome 插件。安装方式有两种,下面来看具体操作。
第一种,访问 Chrome 网上应用店 直接安装。
如果本地环境无法访问 Google,则可以采用下面的开发者模式安装。
第二种,开发者模式安装。
这个安装方法是目前唯一适用于各个情况下的安装方法。首先下载 插件 zip 包 ,下载完成后将该 zip 包解压到一个文件夹中。之后 Chrome 访问 chrome://extensions/ 或者右上角-更多工具-拓展程序,打开拓展程序页面。

如图所示打开开发者模式,点击 加载已解压的扩展程序,选择我们刚刚解压到的文件夹中的 CaptureExtension 文件夹完成安装。安装完成后,需要重新启动 Chrome。
安装成功后,可以使用如下方法检测插件是否运行正常:
QNRTC.isChromeExtensionAvailable()
.then((result) => {
console.log("is chrome extension available: ", result)
})
.catch((e) => {
console.log("error", e)
})
如果插件运行正常,下一步就是使用插件来创建屏幕分享 Track 了。使用的方法与正常一致,注意参数的区别。
import { QNChromeExtensionSourceType } from "qnweb-rtc";
const mScreenVideoTrack = await QNRTC.createScreenVideoTrack({
chromeExtensionSourceType: QNChromeExtensionSourceType.ALL
});
这里的 chromeExtensionSourceType 实际上是指定数据源的意思,这里指定为 ALL 表示所有数据源。调用该接口后,Chrome 会弹窗列举出所有数据源供用户选择。
系统音频 track
如果想要采集的音频来源不是麦克风,而是系统音频,如浏览器某个标签页中正在播放的音频,这时可以在采集屏幕共享 track 的方法 QNRTC.createScreenVideoTrack 中指定 withAudio 参数来采集系统音频 track。该 track 对象类型为 QNLocalAudioTrack。
const [mScreenVideoTrack, mScreenAudioTrack] = await QNRTC.createScreenVideoTrack({
encoderConfig: {
width: 1280, // 画面宽度
height: 720, // 画面高度
frameRate: 10, // 视频帧率
bitrate: 1500 // 码率
},
screenVideoTag: "screenVideo",
screenAudioTag: "screenAudio"
},
"enable"
);
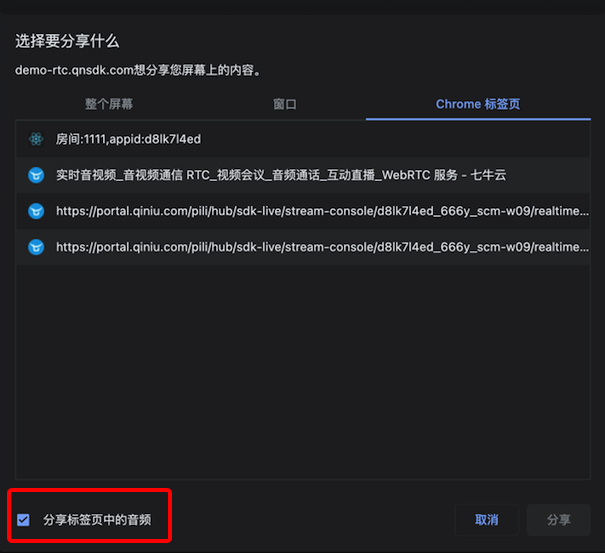
当调用该方法后,浏览器会弹出原生 UI,需要用户单独选择 分享音频 才能实际采集到系统声音。浏览器原生 UI 如下图所示:

根据用户是否做了单独选择的操作,有不同的处理策略,详细可参考 withAudio 参数文档。
需要注意几点:
- 分别通过
screenVideoTag和screenAudioTag来设置屏幕分享视频和系统音频的 tag - 通过第二个参数
withAudio设置为enable来指定采集系统音频 - 指定采集系统音频后,方法返回值变为拥有两个元素的数组,第一个元素为屏幕分享视频 track,第二个元素为系统音频 track
- 目前仅 Chrome 支持采集系统声音
示例代码
屏幕分享场景示例代码可参考 API-Examples-Web/screenSharing