实现音视频通话
本文将介绍如何快速实现一个基本的实时音视频应用,该应用拥有 SDK 基本的连麦功能,包括 加入房间、采集、发布、订阅等过程。
若您的开发环境还没有搭建完成,SDK 还未导入,请先参考开发准备文档进行 SDK 的导入等工作。 若您对实时音视频的发布、订阅等基本流程还不熟悉,请先参考基本概念对实时音视频通话过程中的相关概念略作了解。
主要流程
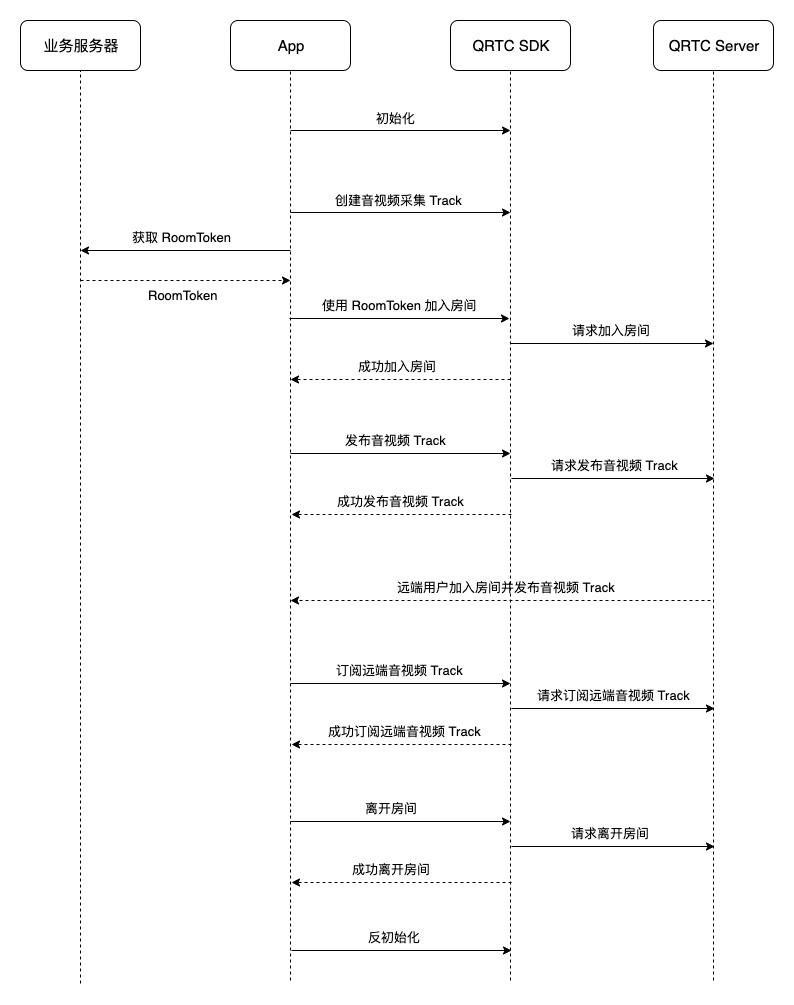
在开发之前,需要先了解下实时音视频通话的主要流程,如下图:

其中:
- 一路 Track 代表一路音频或者视频的数据。
- 加入、离开房间代表一次音视频通话的开始和结束,无需反复调用。
- 加入房间后,可通过发布、订阅来实现音视频的推送和接收。离开房间后,将无法发布本地音视频,也无法订阅远端音视频。
初始化
首先,在进行 SDK 接口调用之前,需要在 view 生命周期中的 aboutToAppear 中进行初始化操作:
this.setLog()
let setting = new QNRTCSetting()
let ret: number = QNRTC.Init(setting)
创建音视频通话核心类
本操作推荐在 view 生命周期中的 aboutToAppear 中完成
this.client = QNRTC.CreateClient(new QNRTCClientConfig()) as QNRTCClient;
this.client!.SetClientEventListener(this.clientListener)
this.client!.SetNetworkQualityListener(this.networkQualityListener)
this.client!.SetLiveStreamingListener(this.liveStreamingListener)
其中,clientListener 是 QNClientEventListener 对象,QNClientEventListener 为音视频通话过程中必须实现的事件回调代理。
创建音视频采集 Track
Track 代表了音视频通话过程中的一路音频或者一路视频,本文仅介绍一路音视频连麦的场景,创建方式如下:
this.micTrack = QNRTC.CreateMicrophoneAudioTrack(new QNMicrophoneAudioTrackConfig())
let cameraConfig = new QNCameraVideoTrackConfig()
let videoCaptureConfig = new QNVideoCaptureConfig()
let videoEncodeConfig = new QNVideoEncoderConfig()
cameraConfig.captureConfig = videoCaptureConfig
cameraConfig.encoderConfig = videoEncodeConfig;
this.cameraTrack = QNRTC.CreateCameraVideoTrack(cameraConfig)
注意:创建 Track 需要 App 获取设备摄像头、麦克风采集相关的权限,请确保您的应用已经获取该权限,否则数据采集将会失败,可参考 API-Examples 实现。
加入房间
完成初始化以及本地音视频 Track 创建后,就可以调用 QNRTCClient.Join 加入房间了。
加入房间需要携带 RoomToken
- RoomToken 建议通过您的服务端生成,签算方式可参考 RoomToken 签发服务
- 若您的服务端还没有实现相关代码,可参考管理实时音视频文档在 portal 上生成临时的 Token,需要注意 UserID不可重复。
示例代码如下:
this.client.Join(token)
加入房间成功后会触发 QNClientEventListener.OnConnectionStateChanged 回调 QNConnectionState.Connected 状态。此时即可进行发布、订阅等操作。
在进入音视频通话房间之后,用户可以根据业务场景的需求,在适当的时间调用离开房间的接口退出连麦
注意:加入、离开房间代表一次音视频通话的开始和结束,一次会话仅需调用一次加入、离开的操作即可,无需重复调用。
添加视频渲染视图
用户需要在组件视图布局中期望的位置,添加两个 QNCoponentController 分别用来做本地视频画面预览窗口和远端视频画面渲染窗口。
Build 组件部分的示例代码如下:
Row() {
XComponent({
type: XComponentType.SURFACE,
controller: this.mLocalComponentController
}).paddingStyle().visibility(this.mLocalVideoVisibility)
XComponent({
type: XComponentType.SURFACE,
controller: this.mRemote1.comController
}).paddingStyle().visibility(this.mVisiability1)
}
再绑定到渲染 view 上:
this.mLocalVideoVisibility = Visibility.Visible
this.cameraTrack!.Play(this.mLocalComponentController)
发布本地音视频 Track
成功加入房间后,即可在 QNClientEventListener.OnConnectionStateChanged 回调中调用以下代码进行本地 Track 的发布:
let ret: number = this.client.Publish(this.localTracks, this.publishCallback)
callback 实现示例:
private publishCallback: QNPublishResultCallback = (onPublished, errorCode, errorMessage) => {
if (onPublished) {
console.log("publish callback success")
} else {
console.error("publish callback failed: ", errorCode, errorMessage)
}
}
发布成功后,本地通过 QNPublishResultCallback.OnPublished 获得发布成功的结果。而远端用户则会收到 QNClientEventListener.OnUserPublished 发布成功的回调。
在成功发布之后,用户可以根据业务场景的需求,在适当的时间调用取消发布的接口 QNRTCClient.Unpublish,取消发布相应的 Track。
订阅远端音视频 Track
当远端成功发布音视频数据后,SDK 默认会进行自动订阅,订阅成功后将会收到 QNClientEventListener.OnSubscribed 的回调,此时在回调内部渲染显示远端窗口:
OnSubscribed: (userid: string, remoteAudioTrackList: QNRemoteAudioTrack[],
remoteVideoTrackList: QNRemoteVideoTrack[]) => {
for (let index: number = 0; index < remoteVideoTrackList.length; index++) {
let remoteVideoTrack: QNRemoteVideoTrack = remoteVideoTrackList[index];
let userId: string = remoteVideoTrack.GetUserID()
if (remoteVideoTrack !== undefined) {
this.mVisiability1 = Visibility.Visible
remoteVideoTrack.Play(this.mRemote1.comController)
}
}
}
在成功订阅之后,用户可以根据业务场景的需求,在适当的时间调用取消订阅的接口 QNRTCClient.Unsubscribe,取消订阅相应的 Track。
离开房间
当音视频通话结束,调用以下代码离开房间:
let ret: number = this.client.Leave()
销毁
在整个 view 销毁时,用户需要调用以下代码对资源进行释放,一般此操作建议在 view 生命周期的 aboutToDisappear 之前进行,示例代码如下:
let ret: number = QNRTC.DeInit()
示例代码
按照上述流程即可实现一个基本的实时音视频通话应用,完整的示例代码可参考 API-Examples-HarmonyOS。