CDN 转推
CDN 转推可实现直播场景的功能,实时音视频场景下的直播主要包括三个部分:单路流直播、多路流合流直播以及两者结合可切换的直播场景。
CDN 转推需要配置本地或者远端的音视频 Track,因此,调用转推接口前请务必保证已加入房间,且已发布或者订阅了相应的音视频 Track。
下面将会对这三种场景的使用姿势进行分别说明。
设置监听
// 合流转推出错的回调
client.on("onErrorLiveStreaming",(params) => {
console.log(params.streamID, params.info)
})
// 更新合流布局的回调
client.on("onUpdatedLiveStreaming",(params) => {
console.log(params.streamID)
})
// 停止转推/合流转推任务的回调
client.on("onStoppedLiveStreaming",(params) => {
console.log(params.streamID)
})
// 成功创建转推/合流转推任务的回调
client.on("onStartLiveStreaming",(params) => {
console.log(params.streamID)
})
设置好监听事件后,便可以基于实际业务场景进行单路转推或者合流转推任务的创建和使用了。
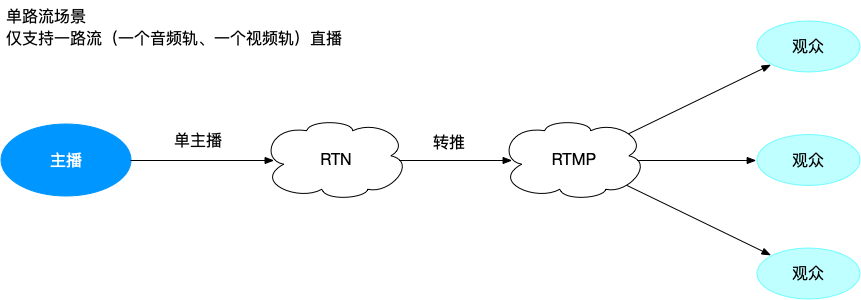
单路流直播场景
单路流直播的场景,顾名思义,就是将一条音视频流直接转推到直播服务器,主要适用于不包含连麦的秀场直播、连麦中需要将某一路流单独转推落存储等场景。
安卓不支持推远端 Track
场景示意图如下:

相关配置及创建转推任务的示例代码如下:
const directLiveStreamingConfig: QNDirectLiveStreamingConfig = {
// 设置 stream id,该 id 为合流任务的唯一标识符
streamID: roomName,
// 设置推流地址
publishUrl: "publish url",
// 设置单路流中的音频轨,仅支持一路音频的设置,重复设置会被覆盖
audioTrack: microphoneAudioTrack,
// 设置单路流中的视频轨,仅支持一路视频的设置,重复设置会被覆盖
videoTrack: cameraVideoTrack
}
// 开始进行单路转推
rtcClient.startLiveStreamingWithDirect(directLiveStreamingConfig);
单路转推任务创建成功后,会触发 QNRTCClientEvent.startLiveStreaming 回调接口。
创建成功后,就可以通过相应的播放链接拉取直播流进行观看了。
注意: QNDirectLiveStreamingConfig 仅支持配置一路视频轨和一路音频轨,重复设置将会被覆盖
调用 QNRTCClient.stopLiveStreamingWithDirect 实现单路转推任务的停止:
rtcClient.stopLiveStreamingWithDirect(directLiveStreamingConfig);
单路转推任务创建成功后,会触发 QNRTCClientEvent.stoppedLiveStreaming 回调接口。
停止转推成功后,相应的播放链接直播流就无法观看了。
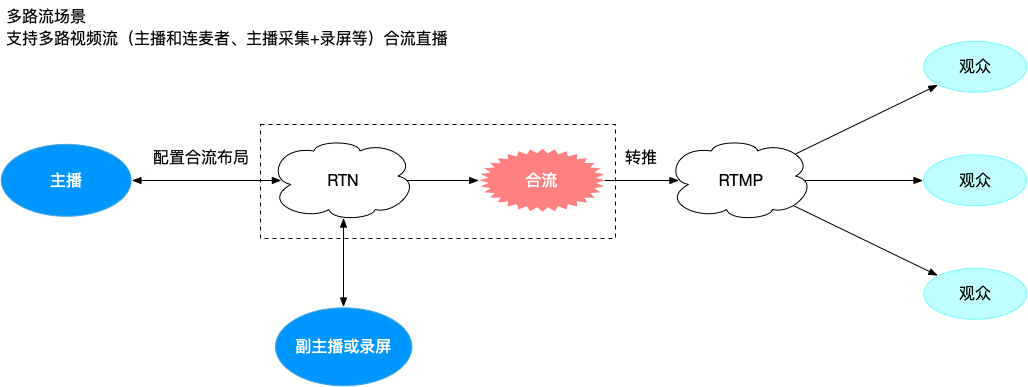
多路流合流直播场景
多路流合流直播场景,主要适用于连麦互动直播、PK 直播以及单主播需要两路以上视频合流转推等场景。简单来说,就是对连麦各方的视频画面进行合流,然后转推。这种场景相较于纯直播场景的单路流转推会复杂一些。
场景示意图如下:

为了实现该场景,首先,需要了解下相关配置类及其作用:
- QNTranscodingLiveStreamingConfig 用于配置合流的基本参数,包括任务 id、推流地址、合流的宽高、码率等信息。
- QNTranscodingLiveStreamingTrack 用于配置参与 CDN 合流的每一路媒体 track 在合流画布中的位置、大小等信息。
了解上述概念后,该场景的主要实现步骤如下:
创建 QNTranscodingLiveStreamingConfig
const backgroundTranscodingLiveStreamingImage: QNTranscodingLiveStreamingImage = {
x: 0,
y: 0,
w: 600,
h: 480,
url: "background url"
}
const watermarksTranscodingLiveStreamingImages: QNTranscodingLiveStreamingImage[] = [{
x: 0,
y: 0,
w: 100,
h: 100,
url: "watermark url"
}]
const transcodingLiveStreamingConfig = {
streamID: "mstreamid-1", // 设置 stream id,该 id 为合流任务的唯一标识符
url: "publish url", // 设置合流任务的推流地址
width: 600, // 设置合流画布的宽度
height: 480, // 设置合流画布的高度
videoFrameRate: 20, // 设置合流任务的视频帧率
bitrate: 1000, // 设置合流任务的码率,单位: kbps
minBitrate: 1000, // 最小码率
maxBitrate: 1000, // 最大码率
renderMode: QNRenderMode.ASPECT_FILL, // 设置合流任务的默认画面填充方式
background: backgroundTranscodingLiveStreamingImage, // 设置合流画布背景图片的x轴y轴宽高和url信息,图片仅支持 HTTP
watermarks: watermarksTranscodingLiveStreamingImages // 设置合流合流任务的水印的x轴y轴宽高和url信息
}
Client.startLiveStreamingWithTranscoding(transcodingLiveStreamingConfig); // 开始转推
设置合流布局
合流任务创建成功之后,就可以基于用户发布的 track 进行合流布局的配置了。操作示例代码如下:
const transcodingLiveStreamingTracks: QNTranscodingLiveStreamingTrack[] = [{
trackID: "xxx", // 设置待合流 track id
x: 220, // 设置 track 画面在合流画面中位置的 x 轴坐标
y: 220, // 设置 track 画面在合流画面中位置的 y 轴坐标
width: 200, // 设置 track 画面在合流画面中位置宽度
height: 200 // 设置 track 画面在合流画面中位置高度
zOrder: 100, // 设置 track 画面在合流画面中的 zOrder 层级
renderMode: QNRenderMode.ASPECT_FILL, // track 画面合流时的填充方式
SEIEnabled: false // 是否发送 sei
}]
通过上述代码创建 QNTranscodingLiveStreamingTrack ,就可以进行布局的配置了:
client.setTranscodingLiveStreamingTracks("mstreamid-1", transcodingLiveStreamingTracks);
当期望取消某路合流布局时,可以通过如下调用实现:
await client.removeTranscodingLiveStreamingTracks("mstreamid-1", transcodingLiveStreamingTracks);
停止合流直播
可以通过如下方式实现合流转推任务的停止:
await client.stopLiveStreamingWithTranscoding(streamID);
合流转推任务停止成功后,会触发上述 onStoppedLiveStreaming 事件,
单路流、多路流合流二者切换的场景
单路流、多路流合流二者切换的场景,主要适用于有连麦需求的秀场直播等场景,能够满足主播在自己单路流直播和连麦两路流合流直播二者间切换的需求。对于该场景的实现,需要注意的问题是,在两种场景切换的过程中,如何保证观看端不会断流黑屏。
为了避免切换过程中断流黑屏的问题,这里我们七牛直播云引入 serialnum 的概念,支持 serialnum 决定流的优先级,值越大,优先级越高,可以帮助更好的实现两路流的平滑切换:
- QNDirectLiveStreamingConfig 和 QNTranscodingLiveStreamingConfig 两种任务场景推流地址需要保持一致,以避免播放端需要实现多余的切流操作
- 由于上述完全一致的地址可能会导致抢流的现象出现,所以需要在推流地址后面加上 serialnum 的参数,如 "rtmp://domain/app/streamName?serialnum=xxx",其中,serialnum 决定流的优先级,值越大,优先级越高,便不会出现抢流的现象。也基于此,合流任务必须使用自定义合流任务,以便自定义推流地址。