图片瘦身(imageslim)
简介
图片瘦身服务(imageslim)在尽可能不影响画质的情况下,将JPEG、PNG格式的图片实时压缩,瘦身后画质基本没有变化,分辨率不变,格式不变,大幅缩小文件体积:
- 降低CDN分发成本
- 加快客户端图片的加载速度,提升用户体验
使用限制
-
原图限制
- 格式支持:
JPEG、PNG格式 - 对图片大小/分辨率没有限制,处理异常(处理超时、处理后图片大小大于原图、处理出错等)则返回原图
- 格式支持:
-
jpeg 图片瘦身
- 同步请求超时限制为 1s
- 异步请求的超时限制为 10s
-
png 图片瘦身
- 同步请求超时限制为 3s
- 异步请求的超时限制为 30s。
-
建议「图片瘦身」操作放在所有其他图片处理操作之后。
接口规格
imageslim/zlevel/<zlevel>
| 参数名称 | 必填 | 说明 |
|---|---|---|
/zlevel/<zlevel> |
否 | 图片质量损失控制,值越小,质量越好,压缩率越低。 默认值为3,取值范围:[0-10]。 |
示例
原图
https://dora-doc.qiniu.com/grape.jpg
瘦身后
https://dora-doc.qiniu.com/grape.jpg?imageslim
瘦身后并控制质量损失
https://dora-doc.qiniu.com/grape.jpg?imageslim/zlevel/2
瘦身前后图片对比
- 画质基本不变
- 格式不变
- 分辨率不变
- 图片文件体积大幅减少,有助于节省 CDN 流量、提升用户体验
CDN 中间源处理
使用七牛融合 CDN 加速的域名,此域名下的 JPEG、PNG 图片 无需添加任何参数 ,自动瘦身,更加便捷地为您节省流量。
可在新建域名时开启,而已创建的域名默认为**「关闭」**状态,也可一键式快速开启。
操作方法
场景一: 新建域名时开启「图片自动瘦身」功能
- 登录 七牛控制台
- 选择 融合 CDN ( 如果您还没有加速域名可以参考:绑定加速域名和域名解析流程 )
- 在域名管理栏,点击 添加域名 按钮 ,在创建域名页面,点击展开高级配置,找到 图片自动瘦身 栏,选择 开启
- 配置 图片自动瘦身 功能的范围
- 点击创建完成

场景二: 为已创建的域名开启「图片自动瘦身」功能
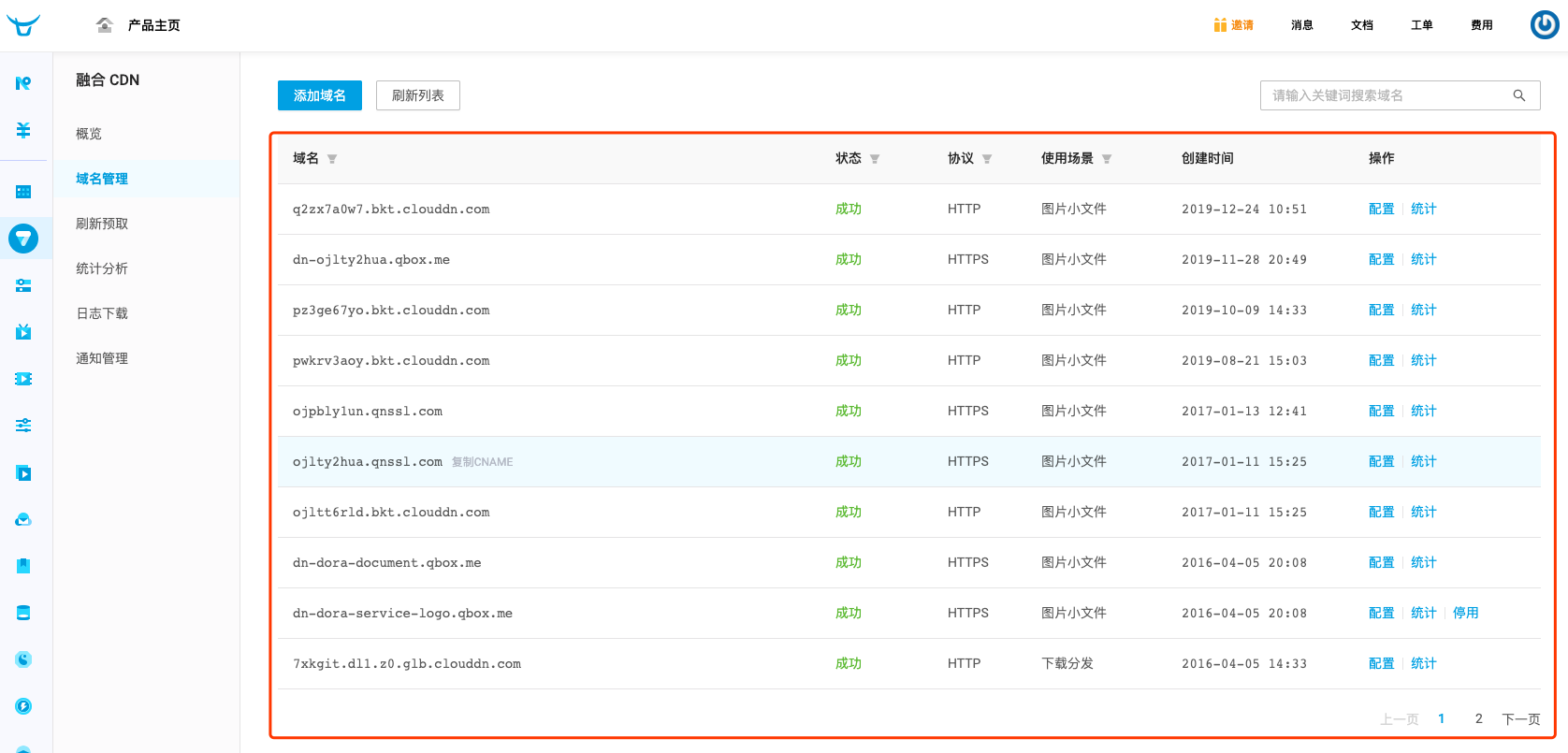
- 登录七牛控制台,选择融合 CDN,在域名管理-> 域名列表中,找到你想要开启自动图片瘦身功能的域名

- 在域名列表的操作栏,点击配置 ,进入配置页面
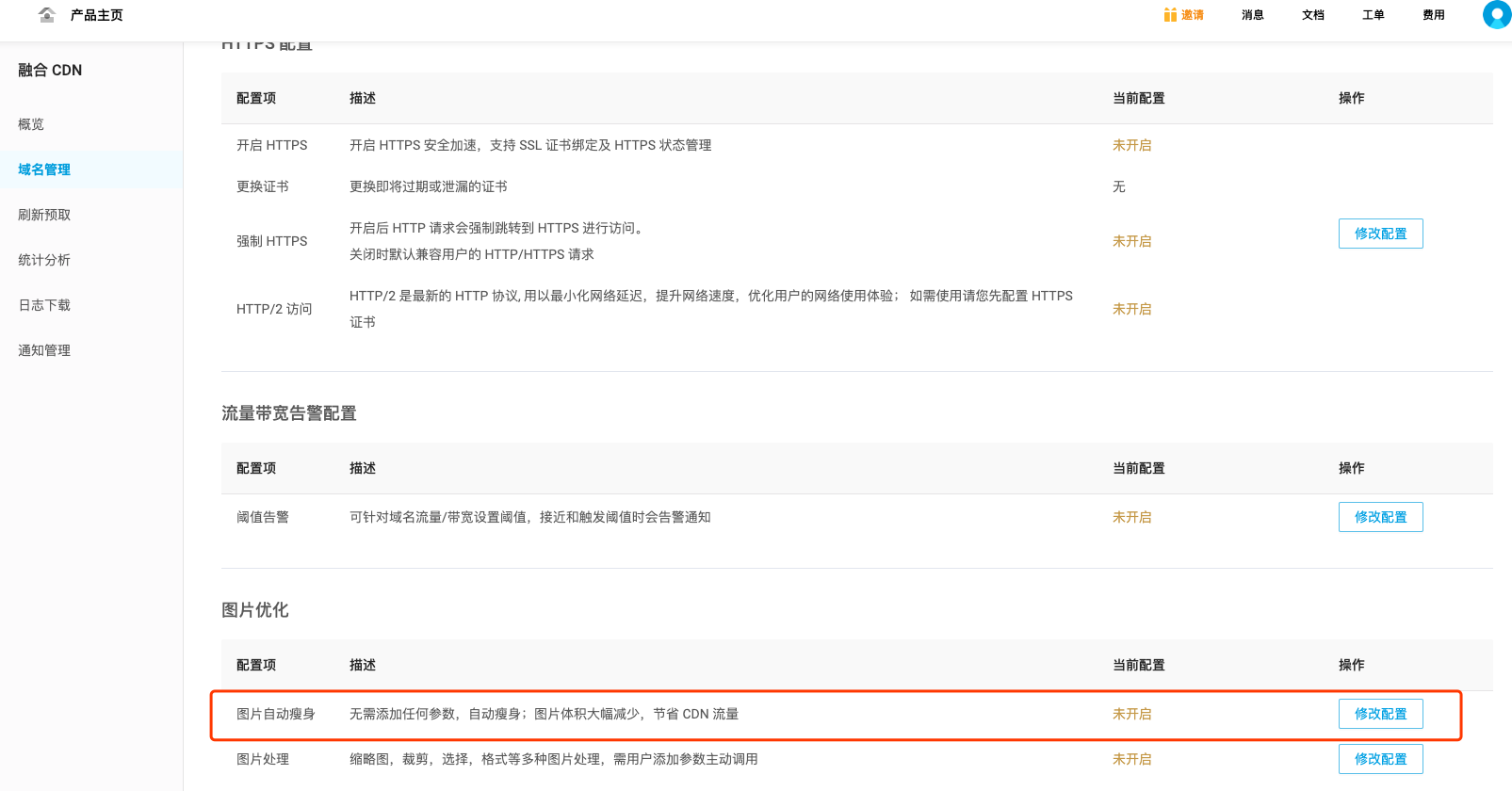
- 在配置页->图片优化栏,找到图片自动瘦身选项,点击**修改配置 **

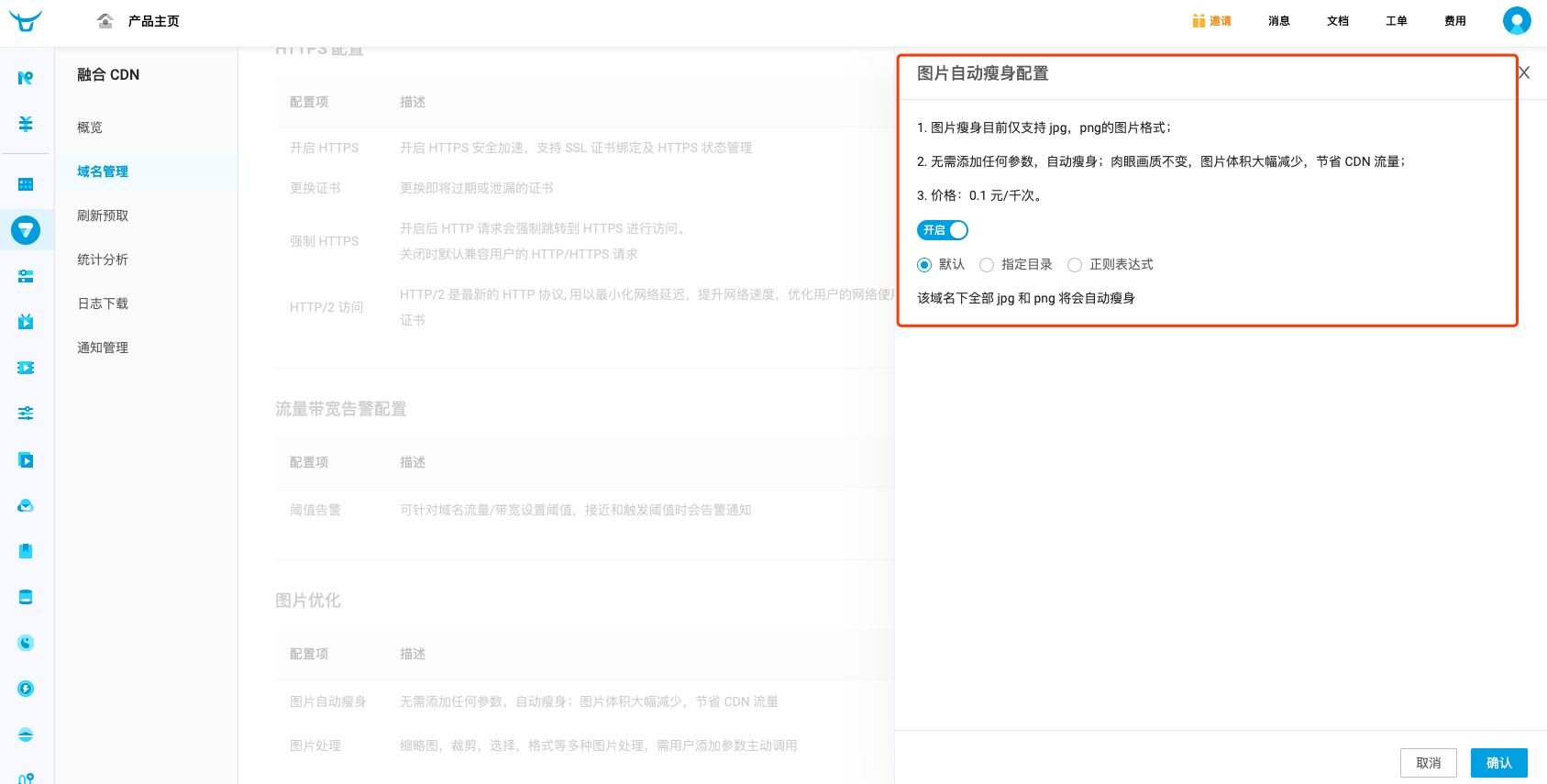
- 选择开启,并配置 图片自动瘦身 功能范围,点击确认即可

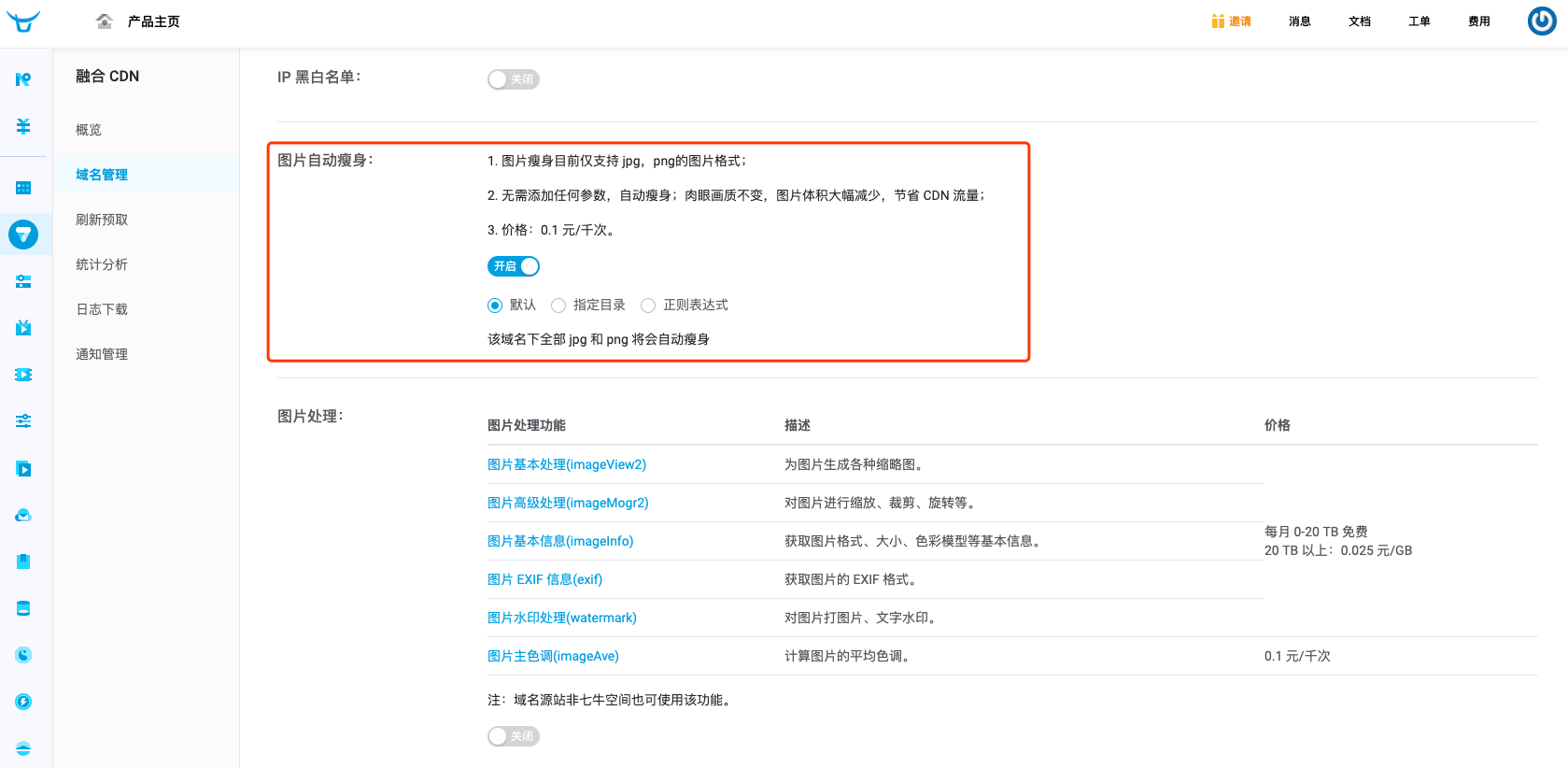
功能范围说明
图片自动瘦身 提供指定三种范围:
| 参数 | 范围 |
|---|---|
| 默认 | 该域名下全部 jpg 和 png 将会自动瘦身 |
| 指定目录 | 该域名该路径下的 jpg 和 png 将会自动瘦身,支持配置多个目录,以 ; 号分开。如:/a;/b |
| 正则表达式 | 该域名下符合该匹配规则的 jpg 和 png 将会自动瘦身,支持配置多个正则表达式,以 ; 号分开,如:.*\.png;.*\.jpg |
操作方式
您可以通过 同步处理、持久化处理、图片样式设置、CDN中间源处理 等方式,对图片进行处理,详情介绍请参见图片处理操作方式。
计费说明
0.1 元/千次,按月计量,按月结算
- 不足千次不收费,如月度计量为 300 次,则不收费;月度计量为 5300 次按 5000 次收费,即 0.5 元。
- 命中 CDN 缓存情况下不计量,未命中 CDN 缓存情况需返回源站调用瘦身服务时计量。
文档反馈
(如有产品使用问题,请 提交工单)