背景色填充
简介
imageMogr2 提供一系列高级图片处理功能,本文介绍 图片背景色填充,可与 imageMogr2 的其他参数一起使用,详细的计费说明请参见 计费与定价。
限制说明
- 原图格式支持:
psd、jpeg、png、gif、webp、tiff、bmp、avif、heic - 同步处理
- 原图支持 20MB 以内的图片
- 处理前动图帧数限制:
webp动图最大帧数为50,gif最大帧数为 200 - 处理前体积限制:图片
w和h不能超过3万像素,总像素不能超过1.5亿像素 - 处理后体积限制:图片
w和h不能超过9999像素,总像素不得超过2500w 像素。以下情况特别说明:- 输出为
avif时,图片w和h不能超过9999像素,总像素不能超过768w像素 - 输出为
webp静图时,图片w和h不能超过16383像素,总像素不得超过2500w 像素 - 仅限
输入为webp动图格式,输出webp动图/gif动图时,图片w和h不能超过999像素,总像素(宽x高x帧数)不能超过3150万像素
- 输出为
- 持久化处理
- 原图支持 512MB 以内的图片
- 处理前动图帧数限制:
gif、webp动图,最大帧数为 500 - 处理前体积限制:图片
w和h不能超过3万像素,总像素不能超过1.5亿像素 - 处理后体积限制:图片
w和h不能超过14999像素,总像素不得超过6000w像素。以下情况特别说明:- 输出为
heic和avif时,图片w和h不能超过9999像素,总像素不能超过3072w像素 - 输出为
webp动图和静图时,图片w和h不能超过16383像素,总像素不得超过6000w像素
- 输出为
参数说明
注意:接口规格不含任何空格与换行符。
imageMogr2/background/<background>
/extent/<extent>
/bordercolor/<bordercolor>
/border/<width>x<height>
| 分类 | 参数名称 | 必填 | 说明 |
|---|---|---|---|
| 填充背景颜色 | /background/<background> |
填充背景颜色,可以是颜色名称(比如red)或十六进制颜色(比如#FF0000)的URL安全的Base64编码。我们支持的颜色名称有transparent(#00000000)、none(#00000000)、white(#FFFFFF)、black(#000000)、red(#FF0000)、orange(#FFA500)、yellow(#FFFF00)、green(#008000)、blue(#0000FF)、purple(#800080)、gray(#7E7E7E)、pink(#FFC0CB),其中none与transparent均为透明背景色,另外十六进制颜色不区分大小写,具体颜色请参考颜色编码表。缺省背景色为white(#FFFFFF)。 | |
/extent/<extent> |
背景颜色填充的大小和偏移,即 {size}{offset}。 注意: dx、dy 取值范围不限,小于原图宽高即可。示例如下:1、/extent/!642x492a10a10 ,表示相对原图左上角,向右偏移10,向下偏移10,填充 642x492 大小的背景颜色。 2、/extent/!642x492-10-10 ,表示相对原图左上角,向左偏移10,向上偏移10,填充 642x492大小的背景颜色。 注意: dx、dy 取值范围不限,小于原图宽高即可。示例如下:1、/extent/!642x492a10a10 ,表示相对原图左上角,向右偏移10,向下偏移10,填充 642x492 大小的背景颜色。 2、/extent/!642x492-10-10 ,表示相对原图左上角,向左偏移10,向上偏移10,填充 642x492大小的背景颜色。 具体参数如下: |
||
/extent/<Width>x<height> |
相对于原图中心位置,填充指定大小的背景颜色。 | ||
/extent/<Width>x<height>a<dx>a<dy> |
相对于原图左上角,向右偏移dx个像素,同时向下偏移dy个像素,填充指定大小的背景颜色。 | ||
/extent/!<Width>x<height>-<dx>-<dy> |
相对于原图左上角,向左偏移dx个像素,同时向上偏移dy个像素,填充指定大小的背景颜色。 | ||
/extent/!<Width>x<height>-<dx>a<dy> |
相对于原图左上角,向左偏移dx个像素,同时向下偏移dy个像素,填充指定大小的背景颜色。 | ||
/extent/!<Width>x<height>a<dx>-<dy> |
相对于原图左上角,向右偏移dx个像素,同时向上偏移dy个像素,填充指定大小的背景颜色。 | ||
/extent/!-<dx>a<dy> |
相对于原图左上角,向左偏移dx个像素,同时向下偏移dy个像素,填充指定大小的背景颜色。 | ||
/extent/!a<dx>-<dy> |
相对于原图左上角,向右偏移dx个像素,同时向上偏移dy个像素,填充指定大小的背景颜色。 | ||
| 自适应填充背景色 | /bordercolor/<bordercolor> |
填充背景颜色,可以是颜色名称(比如red)或十六进制颜色(比如#FF0000)的URL安全的Base64编码。我们支持的颜色名称有transparent(#00000000)、none(#00000000)、white(#FFFFFF)、black(#000000)、red(#FF0000)、orange(#FFA500)、yellow(#FFFF00)、green(#008000)、blue(#0000FF)、purple(#800080)、gray(#7E7E7E)、pink(#FFC0CB),其中none与transparent均为透明背景色,另外十六进制颜色不区分大小写,具体颜色请参考颜色编码表。缺省背景色为white(#FFFFFF)。 | |
/border/<width>x<height> |
相对于原图中心位置,填充指定大小的背景颜色。输出图像宽高为(OriWidth+2width) x(OriHeight + 2 height) 使用示例:http://rnjirg2hf.sabkt.gdipper.com/gogopher111.jpeg?imageMogr2/border/10x10/bordercolor/cmVk |
转义说明
部分参数以 ! 开头,表示参数将被转义。为便于阅读,我们采用特殊转义方法,如下所示:
p => % (percent)
r => ^ (reverse)
a => + (add)
即!50x50r 实际代表 50x50这样一个字符串。而!50x50实际代表 50x50 这样一个字符串(该字符串并不需要转义)。 <ImageSizeAndOffsetGeometry> 中的 OffsetGeometry 部分可以省略,默认为 +0+0。即 /extent/50x50 等价于 /extent/!50x50a0a0。
示例
-
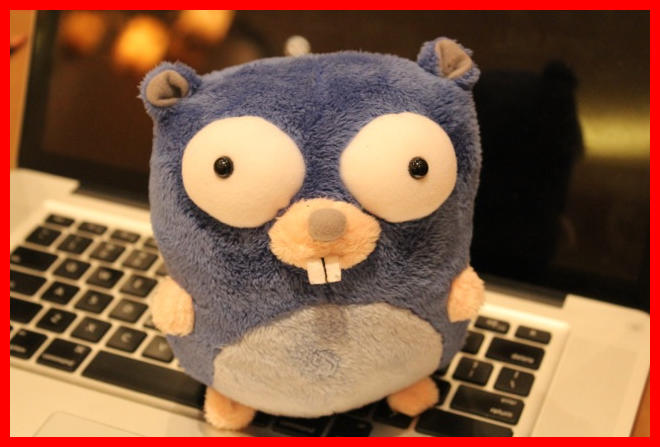
原图

-
旋转并添加背景色:
https://dora-doc.qiniu.com/gogopher.jpg?imageMogr2/auto-orient/thumbnail/!256x256r/gravity/center/crop/!256x256/blur/3x9/quality/80/rotate/45/background/b3Jhbmdl
-
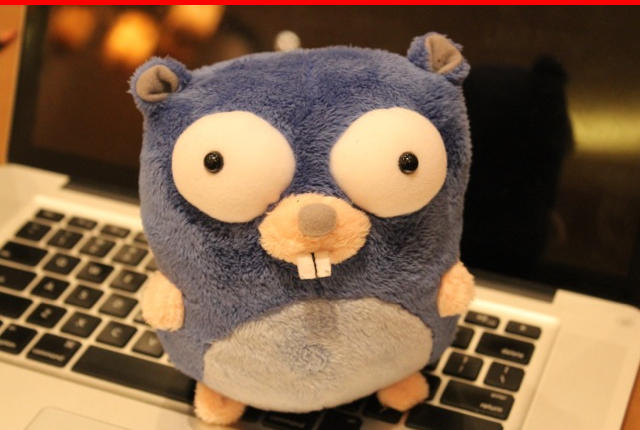
添加1像素的红色边框:
https://dora-doc.qiniu.com/gogopher.jpg?imageMogr2/extent/!642x429/background/cmVk
-
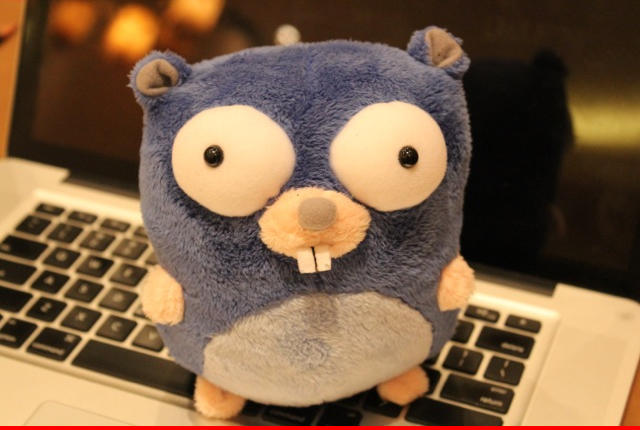
左边填充3像素的红色边框:
https://dora-doc.qiniu.com/gogopher.jpg?imageMogr2/extent/!-3a0/background/cmVk
-
自适应填充背景色:
http://rnjirg2hf.sabkt.gdipper.com/gogopher111.jpeg?imageMogr2/border/10x10/bordercolor/cmVk
-
图片左边填充3像素的红色边框:
https://dora-doc.qiniu.com/gogopher.jpg?imageMogr2/extent/!-3a0/background/cmVk

-
图片右边填充3像素的红色边框:
https://dora-doc.qiniu.com/gogopher.jpg?imageMogr2/extent/!a3-0/background/cmVk

-
图片上方填充3像素的红色边框:
https://dora-doc.qiniu.com/gogopher.jpg?imageMogr2/extent/!a0-3/background/cmVk -
图片下方填充3像素的红色边框:
https://dora-doc.qiniu.com/gogopher.jpg?imageMogr2/extent/!-0a3/background/cmVk
操作方式
您可以通过 同步处理、持久化处理、图片样式设置、CDN中间源处理 等方式,对图片进行处理,详情介绍请参见图片处理操作方式。
文档反馈
(如有产品使用问题,请 提交工单)