开发准备
开始之前
- 请先确认您已经对这个产品有了大概的了解,并且已经完成了七牛实时音视频云接入流程。
- 请先了解uniapp原生开发,阅读 uniapp开发者文档 。
引入 SDK
插件市场安装
需要在插件市场加载 JS 插件 以及 Native 插件。JS 插件主要负责处理加工原生返回的数据,便于使用者调用,Native 插件负责直接调用原生接口返回 JS 插件。
SDK 引用
import { QNRTC } from "@/js_sdk/QNRTC-UniPlugin-JS/QNRTC-UniPlugin-JS/RTCIndex.native.js"
QNRTC.init()
const client = QNRTC.createClient()
引入组件
<QNRTC-UniPlugin-SurfaceView class="track-video" v-for="(item,index) in localTracks" :key="item.identifyID" v-if="item.kind === 'video'" :local="0" :identifyID="item.identifyID" fillMode="QNVideoFillModePreserveAspectRatioAndFill" :trackID="item.trackID"></QNRTC-UniPlugin-SurfaceView>
<QNRTC-UniPlugin-SurfaceView class="track-video" v-for="(item,index) in remoteTracks" :key="item.identifyID" v-if="item.kind === 'video'" :local="1" :identifyID="item.identifyID" :userID="item.userID" fillMode="QNVideoFillModePreserveAspectRatioAndFill" :trackID="item.trackID"></QNRTC-UniPlugin-SurfaceView>
- local: 0 本地 track 视图,1 远端 track 视图
- identifyID: uniapp 中每个 track 的唯一标识符
- trackID: 服务器对于每个 track 的唯一标识符(track 未发布时该值为"")
- userID 发布该 track 的 用户 ID(local = 1 时需要该属性)
- fillMode 对应视图层的渲染模式(暂时只支持iOS)
注意: 除了云打包,sdk还支持 离线打包,用户可以在 Xcode 和 Android Studio 进行打包编译,这里建议使用 HBuilderX 进行更为方便的云打包。
离线打包
git clone git@github.com:pili-engineering/QNRTC-Uniapp.git
cd QNRTC-Uniapp
前端编译
npm run build- 将编译后的文件直接引入前端项目中使用即可
iOS 编译
- 将 iOS 文件工程放到 uni-app 离线 SDK 对应的目录中 (HBuilder-uniPluginDemo)
- 引入 uni-app 离线 SDK
- 在 Xcode 中右键 HBuilder-uniPlugin 工程,并点击 Add Files to "HBuilder-uniPlugin", 选中 QNRtcUniPlugin.xcodeproj 并添加
- 在 Xcode 中点击 HBuilder-uniPlugin 工程,并点击 HBuilder Target,选中 Build Phases
- 在 Dependencies 中添加 QNRtcUniPlugin
- 在 Link Binary With Libraries 中添加 QNRtcUniPlugin.framework
- 在 Embed Frameworks 中添加 QNRTCKit.framework HappyDNS.framework (需要通过 Add Other... 选择 ios/ 目录中的 .framework 文件添加)
- 配置插件信息
搜索 HBuilder-uniPlugin-Info.plist ,右键 open as source code ,然后找到 < key >dcloud_uniplugins< /key > ,添加如下代码:
<dict>
<key>hooksClass</key>
<string></string>
<key>plugins</key>
<array>
<dict>
<key>class</key>
<string>QNRtcEngine</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcEngine</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcClient</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcClient</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcAudioMusicMixer</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcAudioMusicMixer</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcAudioEffectMixer</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcAudioEffectMixer</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcAudioEffect</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcAudioEffect</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcTrack</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcTrack</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcAudio</string>
<key>name</key>
<string>QNRTC-UniPlugin-QNRtcAudio</string>
<key>type</key>
<string>module</string>
</dict>
<dict>
<key>class</key>
<string>QNRtcSurfaceView</string>
<key>name</key>
<string>QNRTC-UniPlugin-SurfaceView</string>
<key>type</key>
<string>component</string>
</dict>
</array>
</dict>
Android 编译
Android 编译同时可以参考 uniapp 官方文档的 [编译原生插件]https://nativesupport.dcloud.net.cn/NativePlugin/course/android) 与 离线打包。
- 将 Android 文件夹中 uniplugin_qndroid_rtc 工程以 module 的形式导入到 uni-app 离线 SDK 对应的目录中 (UniPlugin-Hello-AS),导入方式可参考官方文档。
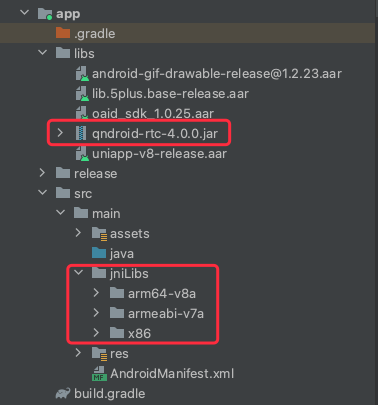
- 将 Android 文件夹中 QNRtcUniPlugin/android/libs 目录下的 jar 文件放到 uni-app 离线 SDK 对应的 app/libs/ 目录中,不同架构的 so 文件放到 app/src/main/jniLibs/ 目录中,如无 jniLibs 目录,需手动创建。集成后的目录结构如下:

- 在 settings.gradle 中添加
include ':uniplugin_qndroid_rtc'
- 在 app/build.gradle 中添加
implementation 'com.qiniu:happy-dns:0.2.18'
implementation "com.google.code.gson:gson:2.8.8"
implementation project(':uniplugin_qndroid_rtc')
- 配置插件信息
{
"nativePlugins": [
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcEngine",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcClient",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCClientModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcTrack",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCTrackModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcAudioMixer",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCAudioMixerModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcAudioMusicMixer",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCAudioMusicMixerModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcAudioEffectMixer",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCAudioEffectMixerModule"
}
]
},
{
"plugins": [
{
"type": "module",
"name": "QNRTC-UniPlugin-QNRtcAudioEffect",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.module.QNRTCAudioEffectModule"
}
]
},
{
"plugins": [
{
"type": "component",
"name": "QNRTC-UniPlugin-SurfaceView",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.component.QNRTCSurfaceView"
}
]
},
{
"plugins": [
{
"type": "component",
"name": "QNRTC-UniPlugin-TextureView",
"class": "uni.qiniu.droid.uniplugin_rtc.uni.component.QNRTCTextureView"
}
]
}
]
}
文档反馈
(如有产品使用问题,请 提交工单)
